Pelajari cara untuk menyembunyikan, menonaktifkan atau menghapus blogger navbar (navigasi bar) dari blog Anda.
First,let us see what blogger navbar is: Pertama, mari kita lihat apa navbar blogger adalah:
Blogger navbar allows users to easily navigate to other random blogs and it also has a feauture to search the blogs ,and mark any blog as spam. Navbar blogger memungkinkan pengguna untuk dengan mudah masuk ke blog dan acak lainnya yang juga memiliki feauture untuk mencari blog, dan menandai setiap blog sebagai spam.
So,now you have a clear idea of what really a blogger navbar is.So, why so many people prefer to just remove the navbar inspite of the feautures it has like search,etc.Many people think that, it spoils the look of the blog,especially if your blog has differnet subtitle layout which looks too obvious to see for a visitor.Well, let me come to the actual point on how to disable or hide your blogger navbar. Jadi, sekarang Anda memiliki visi yang jelas tentang apa yang benar-benar blogger navbar is.So, mengapa banyak orang memilih untuk hanya menghapus navbar meskipun dari feautures itu seperti pencarian, etc.Many orang itu, rampasan dari tampilan blog, terutama jika blog Anda memiliki tata letak yang differnet subjudul terlihat terlalu jelas untuk melihat visitor.Well, saya datang ke titik yang sebenarnya tentang cara menonaktifkan atau menyembunyikan navbar blogger Anda.
Below is the step-by-step procedure on how to do it with photos to make it easy to understand. Berikut adalah langkah demi langkah prosedur tentang cara untuk melakukannya dengan foto agar mudah dimengerti.
1 .Sign in to your blogger account and click the layout button next to your blog name 1. Sign in ke account blogger dan tata letak klik tombol di sebelah nama blog Anda
2 .Next,click the edit html tab as shown in the below picture. 2. Kemudian, klik edit html tab seperti pada gambar di bawah ini.
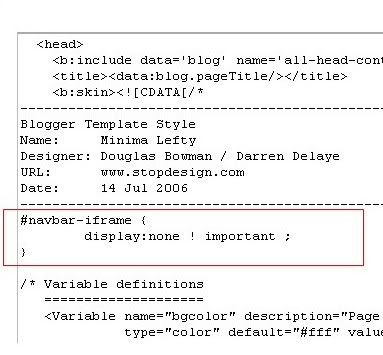
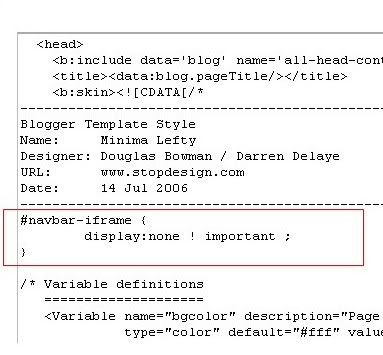
3 .Add the below html code as specified in the below picture. 3. Tambahkan html kode di bawah ini sebagaimana ditentukan dalam gambar di bawah ini.

4 . 4. Save the changes. Menyimpan perubahan.
Now, you can see your blog without that navbar(this tip can only hides the navbar,it doesn't completely delete it).If you want the navbar to appear again,just remove that code and save the changes. Sekarang, Anda dapat melihat blog Anda yang tanpa navbar (tip ini hanya dapat menyembunyikan yang navbar, tidak sepenuhnya menghapusnya). Jika Anda ingin navbar muncul lagi, cukup menghapus kode dan menyimpan perubahan.
If you have any doubts,regarding this post,don't hesitate to ask.You can ask your doubts via comments to this post. Jika Anda mempunyai keraguan tentang ini, jangan ragu untuk meminta ask.You dapat anda meragukan melalui komentar untuk posting ini.
First,let us see what blogger navbar is: Pertama, mari kita lihat apa navbar blogger adalah:
![]()
Blogger navbar allows users to easily navigate to other random blogs and it also has a feauture to search the blogs ,and mark any blog as spam. Navbar blogger memungkinkan pengguna untuk dengan mudah masuk ke blog dan acak lainnya yang juga memiliki feauture untuk mencari blog, dan menandai setiap blog sebagai spam.
So,now you have a clear idea of what really a blogger navbar is.So, why so many people prefer to just remove the navbar inspite of the feautures it has like search,etc.Many people think that, it spoils the look of the blog,especially if your blog has differnet subtitle layout which looks too obvious to see for a visitor.Well, let me come to the actual point on how to disable or hide your blogger navbar. Jadi, sekarang Anda memiliki visi yang jelas tentang apa yang benar-benar blogger navbar is.So, mengapa banyak orang memilih untuk hanya menghapus navbar meskipun dari feautures itu seperti pencarian, etc.Many orang itu, rampasan dari tampilan blog, terutama jika blog Anda memiliki tata letak yang differnet subjudul terlihat terlalu jelas untuk melihat visitor.Well, saya datang ke titik yang sebenarnya tentang cara menonaktifkan atau menyembunyikan navbar blogger Anda.
Below is the step-by-step procedure on how to do it with photos to make it easy to understand. Berikut adalah langkah demi langkah prosedur tentang cara untuk melakukannya dengan foto agar mudah dimengerti.
1 .Sign in to your blogger account and click the layout button next to your blog name 1. Sign in ke account blogger dan tata letak klik tombol di sebelah nama blog Anda

2 .Next,click the edit html tab as shown in the below picture. 2. Kemudian, klik edit html tab seperti pada gambar di bawah ini.

3 .Add the below html code as specified in the below picture. 3. Tambahkan html kode di bawah ini sebagaimana ditentukan dalam gambar di bawah ini.
#navbar { # navbar (
height: 0px; Height: 0px;
visibility: hidden; Visibility: hidden;
display: none; Display: none;
} )

4 . 4. Save the changes. Menyimpan perubahan.
Now, you can see your blog without that navbar(this tip can only hides the navbar,it doesn't completely delete it).If you want the navbar to appear again,just remove that code and save the changes. Sekarang, Anda dapat melihat blog Anda yang tanpa navbar (tip ini hanya dapat menyembunyikan yang navbar, tidak sepenuhnya menghapusnya). Jika Anda ingin navbar muncul lagi, cukup menghapus kode dan menyimpan perubahan.
If you have any doubts,regarding this post,don't hesitate to ask.You can ask your doubts via comments to this post. Jika Anda mempunyai keraguan tentang ini, jangan ragu untuk meminta ask.You dapat anda meragukan melalui komentar untuk posting ini.
Langganan:
Posting Komentar (Atom)
Posting Komentar